肩こりやしびれの原因『スマホ症候群』かも!ストレッチで予防&対策を!

現在では、老若男女ほとんどの人がスマートフォンを持っていると言われています。10代の若者でもスマホの使い過ぎで肩こりに悩まされている人が多いということをご存知でしたか?
スマホユーザーの中には、電車の中、仕事中、休日の出かけ先はもちろん、朝起きてから眠る寸前、お風呂の中でも使っているという人も…。
まさに私たちは時と場所を選ばずに、どんな場合においてもスマホを使用する癖がついてしまっています。
今回は、最近の悩みとして相談されることの多い「スマホ」と「肩こり」、「しびれ」などの問題と、それらの症状を改善する方法についてご紹介します。
スマホ症候群の症状とは
『スマホ症候群』の症例、あなたはいくつ当てはまりますか?
主な症状をご紹介します。
- ・肩こりや首のこりを感じる
- ・首を後ろに倒すと痛みを感じる
- ・ストレートネックの悪化
- ・腕の痺れや肘の痛み
- ・腱鞘炎
- ・巻き肩(猫背)
- ・全身のだるさ
- ・集中力の低下
- ・食欲不振
- ・頭痛やめまい
- ・目の疲れやドライアイの悪化
スマホの理想の使用時間は1日1時間から2時間と言われています。しかし、今では持っていなかったころの生活が信じられないくらい、1日2時間では足りないと感じる人が殆どではないでしょうか。
もはや多くの人にとって生活必需品となっているスマホだけに、食事中に寝る前にと『気づけば一日中触っていた』なんていう人も多いことでしょう。
そのため、スマホによって起きるさまざまな問題は、年齢に関係なく『全てのスマホユーザーにとって他人事ではない共通の悩みごと』になっているとも言えます。
スマホ症候群の症例に多く当てはまった人ほど、注意が必要です。

スマホ症候群の肩こり悪化に注意
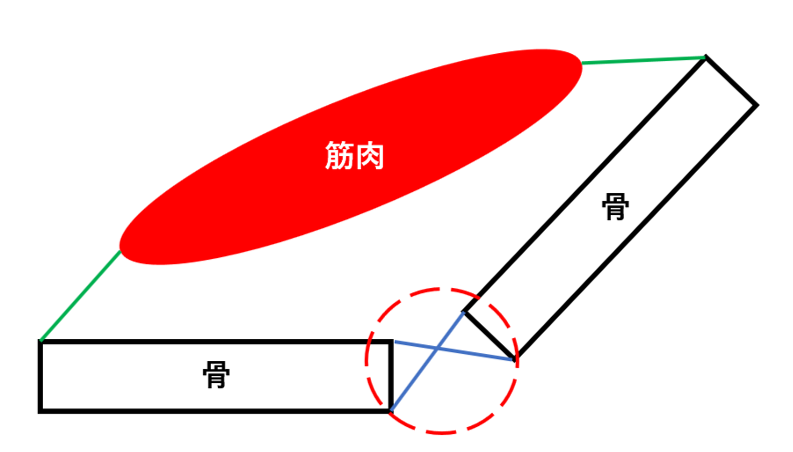
スマホ症候群で「肩こり」や「しびれ」となる原因として、「ストレートネック」という首の状態が挙げられます。
おそらくほとんどの人はスマホを使用しているとき、自分の姿勢がどうなっているかを気にすることなく、無意識のまま姿勢をとるのではないでしょうか。
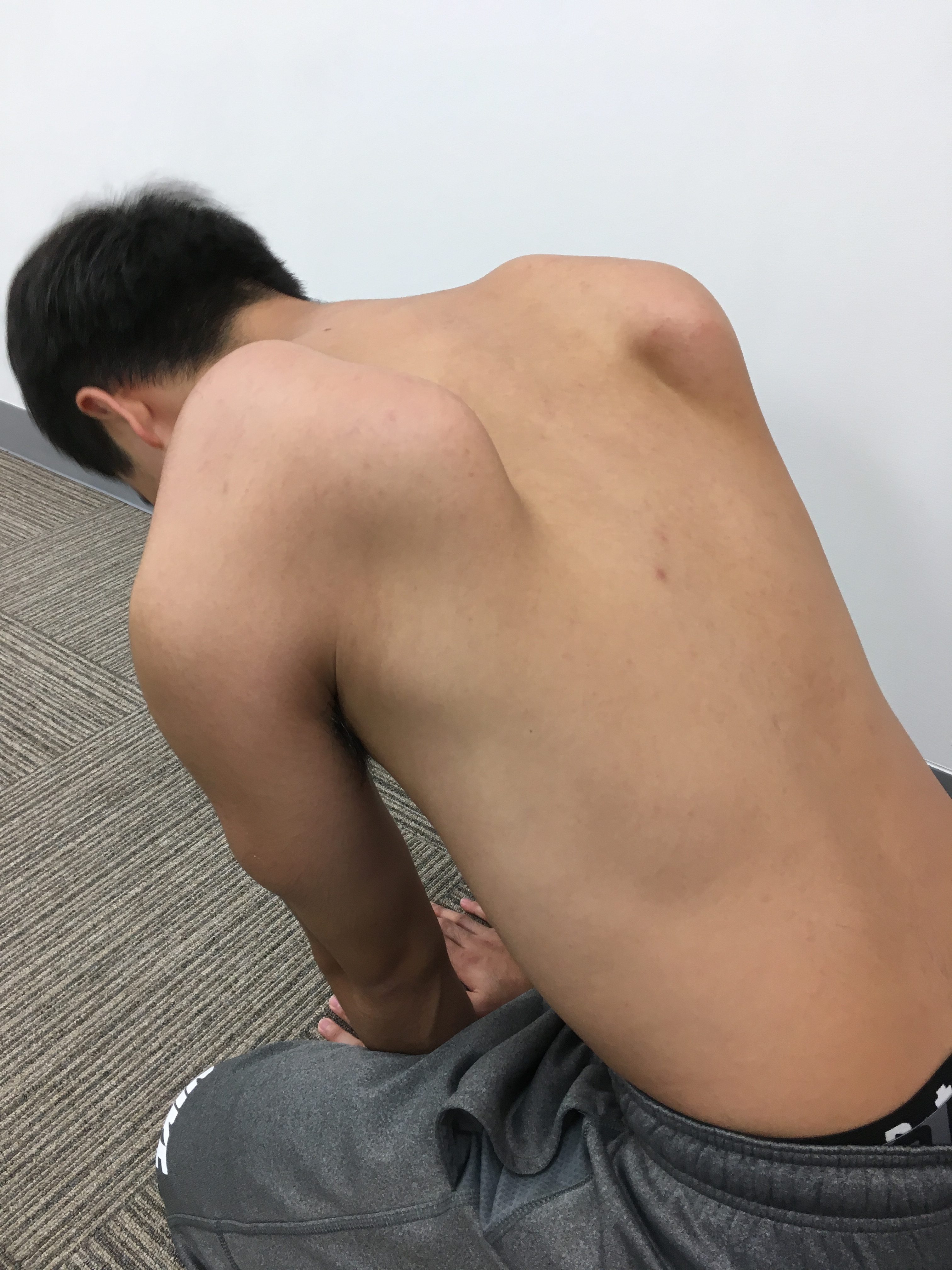
そこで、一度試してもらいたいのが、どんな姿勢になっているのか、自分の姿勢を意識してスマホを触ることです。立っているとき、座っているとき、どちらの場合でも背中が丸まった状態の猫背になっていませんか?
猫背になると身体全体はバランスを取ろうとして、首がまっすぐな状態になります。
これが「ストレートネック」、または「スマホネック」と呼ばれている状態です。
ストレートネックが悪化すると肩こりやしびれだけではなく、頸椎ヘルニアや重大な損傷や疾患を発症する危険性も高まります。
猫背にならないスマホの持ち方
首は身体全体の中で最も重い部位である「頭」を常に支えている場所です。そのため、頭の支え方が少し変わるだけで、首付近の筋肉に多くに悪影響を及ぼしてしまいます。
スマホを見ている時は、何分もの間、時には何十分と同じ姿勢でいることが多いですよね。長時間同じ姿勢を続けていれば、その姿勢が癖になってしまうというのも大きな問題です。
つまり「スマホ症候群」と呼ばれる症状の多くの原因が「姿勢の問題」であるわけです。

姿勢の問題は「持ち方」で改善・対策することができます。
まず一つ目の改善策は、スマホを普段よりも高い位置、顔の高さまで持ち上げて見るようにすることです。猫背の原因はスマホを首より下の位置に持って眺めているから起きます。スマホを使用する際は、意識して顔の高さで持つようにしましょう。
二つ目は、背筋をピンと伸ばし、前のめり(肩が内側に丸まる状態)にならないように注意することです。背中と首、ふたつの身体を支えている部分を意識してスマホを使うことで、猫背を防いで肩こりとしびれを防止することができます。
スマホ症候群の肩こり予防&対策におすすめのストレッチ
1.胸のストレッチ

壁に手から肘を付け、同じ側の脚を前に出し重心は前へ。
捻りを加えるとより伸び感が強くなります。
2.首と肩甲骨のストレッチ

後ろで手を組み、肩甲骨を内側に寄せながら、顔を上に向く。
しゃくらせるようにすると、首の前面がより強く伸びる。
3.お腹のストレッチ
 うつ伏せから、腰を反るように手で押す。
うつ伏せから、腰を反るように手で押す。
骨盤は離れないように上を向くようにするとより強く伸びる。
いかがでしょうか?
日常生活において「~のしすぎ」は身体に何かしらの不調を起こしてしまいます。
そうならない為にもストレッチを「習慣化」していく事で予防や改善が見られます。
上記のストレッチをまずは1つで良いので始めてみて下さい。
レッツストレッチ!

















ポジティブストレッチ今池店 店長
〒464-0850 愛知県名古屋市千種区今池5丁目4-3 神谷ビル1階
TEL:052-439-6550
ストレッチ専門店を「金山、一宮、春日井、小牧、岡崎、豊橋、豊田」
でお探しの方もWelcomeです!
この人が書いた記事をもっと読む